FRep画像認識の中にあるマスクの使い方について解説します。
マスクは画像解像度の低い端末で便利に使える機能だと思います。
■ハートの画像認識で5つのハートタップが難しい場合
■1位の画像認識で1色での指定が難しい場合
…等で効果的があるでしょう。
基本的な画像認識の使い方については、こちらをご覧ください。
マスクとは
画像認識でマスクした部分は判定されなくなるというものです。
これは、画像認識の【検索:類似度】を使う際に、認識する範囲の最小サイズ[32×2]を更に小さく指定出来る機能だと思います。
本来は小さくだけではなく、指定した色にマスクしたり範囲の中央だけマスクするという使い方も出来ます。しかし、ツムツムの場合はあまり必要なさそうです。
ということで、当サイトでは小さくするという事にスポットを当てて解説します。
小さくするという意味では、【検索:類似度】以外の最小サイズは[1×1]なのでマスクは必要ありません。
そして、マスクが効果を発揮するのは解像度[1280×720]以下の端末でしょう。解像度[1920×1080]以上あればマスクなしで充分です。
尚、画像認識の高速化という意味では、マスクの有無は殆ど関係ないと思います。
マスクの使い方
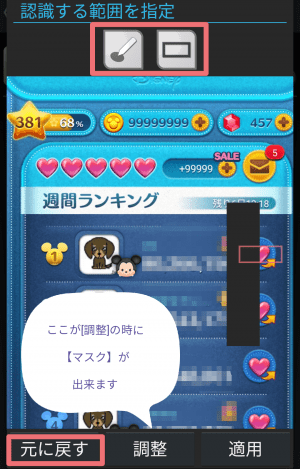
画像認識→認識する範囲を指定

認識する範囲を編集中に【マスク編集】をタップすると、[マスク編集]→[調整]→[範囲を編集]→と編集画面が変わります。つまり違う編集画面にしたい時にこの位置をタップします。
逆に、この位置の表示を見ると次の通りです。
【マスク編集】の時:通常の認識する範囲を編集する画面
【調整】の時:マスク編集の画面
【範囲を編集】の時:調整(枠を認識と選択色のマスクの編集)画面
マスク編集画面

次の様に編集出来ますので、いろいろ触ってみてください。
■2本指のピンチインピンチアウトで四角い範囲をマスク
■上のペンマーク(左)タップで…ペン(マスクする)→消しゴム(マスクを消す)
■上の四角マーク(右)タップで…ピンチでの範囲が四角→丸→楕円に変わる
■左下の【元に戻す】で、直前の操作のやり直し
■マスク編集への移動直後に【元に戻す】をタップすると、前回保存したマスク領域を消去
ここでは、わかりやすく大きく認識する範囲を指定して、マスクを掛けてみました。
このまま保存すると…

次に編集した時には、この様に範囲の中だけにマスクが掛かっています。
FRep4.9から編集の際にこのマスクの黒が見える様になってわかりやすくなりました。
ハート画像認識
ハートの画像認識で5つのハートタップが難しい場合に、マスクを使うことによってそれが可能になります。
解像度[1280×720]の端末でもハート5つは問題なく出来ますので、それ以下の端末に有効ですが今はその様な端末は少ないかもしれません。

認識する範囲[32×2]サイズがハートの幅いっぱいになってしまう様な端末の場合に、中央が残る様に左右にマスクを掛けます。
マスク無しの場合

この様な画像の時には一番上のハートは認識できません。2番目のハートから認識されます。
マスク有りの場合

同じ画像でマスクをした場合です。1番上のハートも認識出来ました。
1位画像認識
1位の画像認識で、認識する範囲[32×2]サイズでは1色での指定が出来ない場合に、類似度90%で2位や3位との区別が難しい事があります。認識する範囲に「1」の文字が入ったり金色からはみ出たりする場合です。
解像度[1280×720]の端末で若干難しくなりますので、マスクを使ってもよいかもしれません。
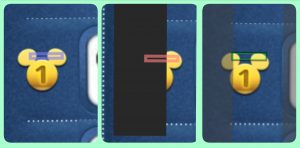
左画像:認識する範囲の指定
中画像:左側にマスク
右画像:テスト結果
まとめ
以上、マスクの使い方でした。
解像度の低い端末以外では使わないかもしれませんが、いろいろやってみたい方は是非!
楽しいです(笑)






コメント